Recently, a topic of conversion tracking came up in the professional forum. Specifically, one member asked how to include Google Analytics tracking code into third-party order pages to track conversions and original referring websites that bring customers to him. After that, another member complained that only about ~5% of purchases were registered by Google Analytics system, so he gave up. This means that ~95% of customers were completely ignored by stats, and you will agree that those couldn’t be spiders.
Now, 5% seems a bit too low and probably varies from case to case, but nevertheless, we shouldn’t be surprised. There are several reasons why this type of analytics isn’t accurate, and it only gets worse over the time. As global awareness rises, more and more users set up their browsers to reject third-party JavaScript and/or cookies (those that are not hosted on the website they’re visiting), and some even block them all. Moreover, there seems to be a lot of interest on how to deliberately block Google Analytics, by various browser add-ons or some other ways.
Goals in Web Log Storming
Setting up Goals to track conversion ratios in Web Log Storming is pretty much straightforward:
- Identify the page that represents your goal, type something like “/my-goal-page.html” into File parameters wildcard and hit Enter (or F5) to refresh report.
- Now click “Add this as goal” link at the bottom of File parameters pane, set additional options if you wish and click OK button.
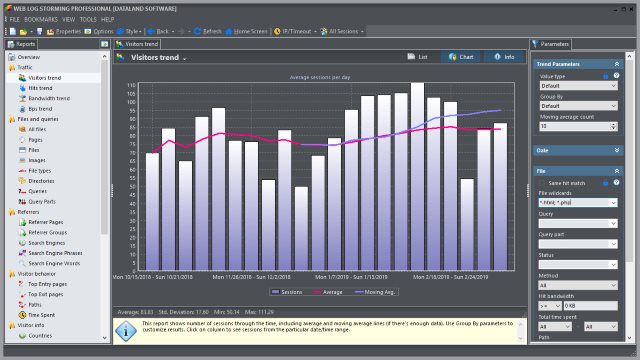
That’s pretty much it. From now on, you will see conversion percentages on most reports available in Web Log Storming. You can watch this video or screenshots to see how this looks like.
Tracking when goal page is on another website
If you are partnered with third-party payment services to process your orders, you won’t be able to get raw log files to analyze them in Web Log Storming, but there’s a rather simple solution. Usually, partner services provide means to include some custom HTML into their standard order page.
- Create 1×1 pixel transparent .gif image and upload it to your web server (for example, /goals/my-goal.gif). You can right-click and save this one, if you wish.
- In partner’s custom HTML include this code:
<img src="https://<www.mywebserver.com>/goals/my-goal.gif" />
From this point on, set up Web Log Storming similarly as in previous example. Each time visitors hits the goal page on the partner’s website, this small image will be requested from your web server, which means that you will get this information in your raw log files, and the image itself will be practically invisible for users.
What if the other website is secure (https)?
If your partner’s order pages are located on the secure server (which they are, I hope 🙂 ), browsers could show a not-so-nice warning about mixing up secure and non-secure elements. In this case, you will need to host this transparent .gif on a secure server too. If you don’t already have one, you can create a SSL certificate yourself or buy a cheap one here (under $10/year). Note that for this purpose it doesn’t have to be a super-secure server. You won’t transfer any of sensible data to it, so a formal SSL certificate will suffice.
Obviously, in this case, the HTML code should be changed to:
<img src="https://<www.mysecurewebserver.com>/goals/my-goal.gif" />
As your main website server and secure one will probably write log hits to different files, depending on your original configuration, you might need to add another Log file location in Web Log Storming’s File properties window.
Links:
Web Log Storming home page
Download 30-day free trial

 Software Development
Software Development Web Design and Programming
Web Design and Programming Examples of our Work
Examples of our Work